上回的月记还说自己没那信心周更,但这周事情不少,所以还是可以写一篇出来的。
为了与之前的月记无缝衔接,本次周记记录时间为:11.01 - 11.08
小屋装修#
更换网站部署#
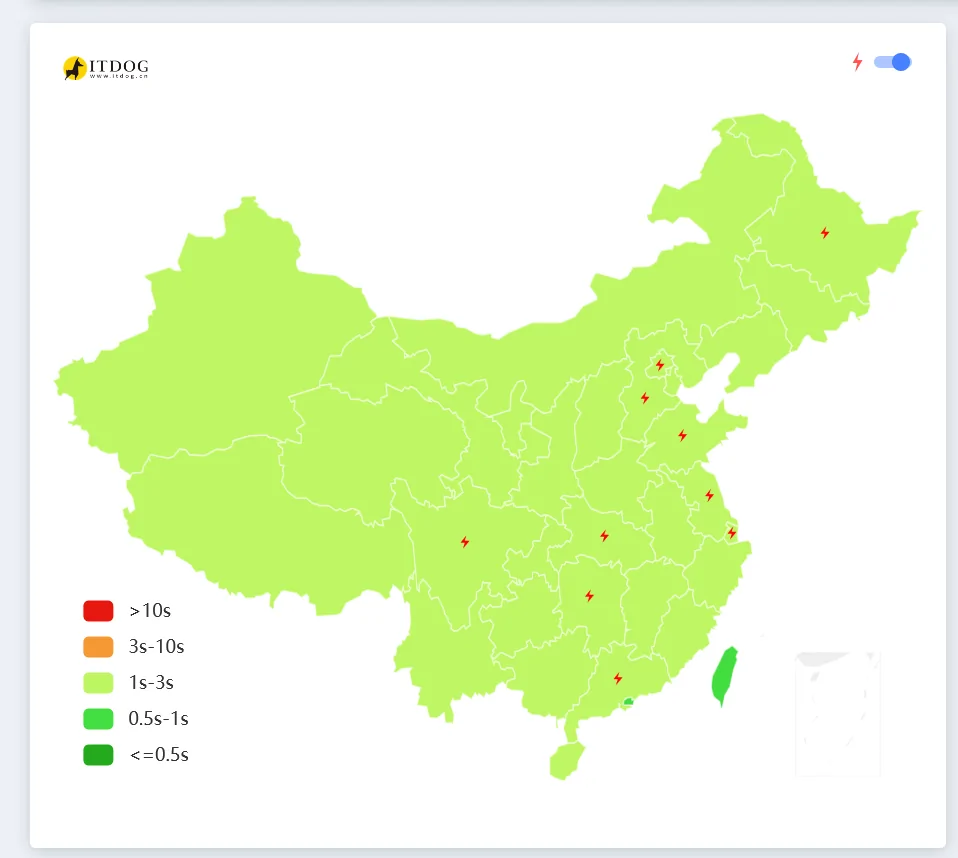
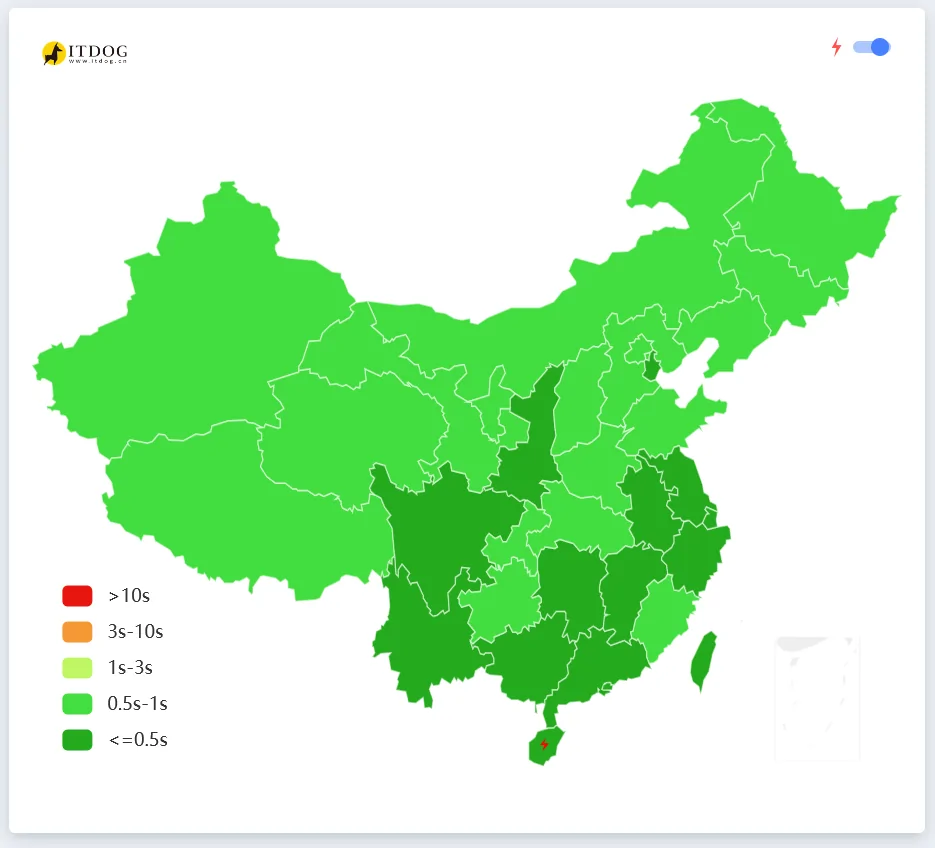
这周我把网站部署从 GitHub Page 切换到 Netlify 了。GitHub Page 用的好好的,为什么要换呢?因为 Netlify 速度确实快。得益于较高的审核门槛,Netlify 不像 Vercel 那样默认域名被完全屏蔽,挂上自己域名以后更是速度相当不错,比 GitHub Page 走 Cloudflare CDN 速度要快一些:

 效果可以说是相当明显了。我还听了小氯的建议,挂了一下优选线路,速度更快了:
效果可以说是相当明显了。我还听了小氯的建议,挂了一下优选线路,速度更快了:

另一方面则是,我认为 GitHub Page 应该留给更正经的项目的页面,而不是我的个人博客。由于我之前一段时间使用的是 github.io 域名,且做过 SEO,因此我现在将 GitHub Page 指向了 blog-backup 域名,该域名又会 301 重定向到主域名,以保证搜索结果正确跳转。等到我有合适的项目主页放到 GitHub Page 的时候,大概就不需要再考虑之前博客做的 SEO 了。
友链朋友圈#
我看友链朋友圈这东西眼馋不少时间了 (主要是我没服务器不能部署 RSS),所以这周也花了点时间整了一个轻量友链朋友圈,目前姑且是作为我个人的丐版 RSS 来使用,等后续下定决心买云服务器了再自建一个 RSS 来用。
其他琐碎的装修#
剩下的就是一些琐碎的装修内容了,比如改了下右键菜单「引用到评论」的逻辑,改了改游戏页面,往页脚加了只探头的七七。
排版#
Markdown 标题#
最近闲来无事,打开 Bing 的站点管理工具看了一眼,提示我页面中 <h1> 标签过多。我发现这是我的 Markdown 书写风格不太好导致的。知名 Markdown 语法检查器 markdownlint 的第 25 条规则指出,一个 Markdown 文件中,一级标题 # Heading 1 应该用作文章标题,有且只有一个,因此正文中最高的标题层级只能是二级标题 ## Heading 2。但是我自己在写文章的时候,文章分段标题都是使用的一级标题,所以我需要对其进行修改。
最开始我打算使用正则表达式,批量修改所有文章的标题层级。但是经过一番尝试,由于代码块中的代码注释也可能以 # 开头,正则表达式要考虑的东西有点多,果断放弃了。但幸运的是,我渲染文章使用的引擎是 hexo-renderer-pandoc,而 pandoc 显然考虑到了这一问题,提供了一个选项来控制标题层级:--shift-heading-level-by=NUMBER,于是我愉快的避免了为此花时间搓一个重复的轮子。
行内公式与中文混排#
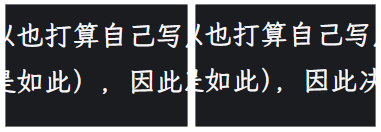
我在翻看自己博客的时候,总有一点让我非常在意,那就是行间公式和中文的混排效果:
 可以发现,行间公式与中文混排时,右边是没有间距的,看着非常难受。但是当我在本地使用
可以发现,行间公式与中文混排时,右边是没有间距的,看着非常难受。但是当我在本地使用 hexo server 时,混排效果却是正常的两边都有间距,而按正常步骤生成静态页面后使用 hexo server --static,则是没有右边间距的混排效果。
那么问题来了,是什么影响了这个混排效果?思来想去,发现是因为我使用了 Gulp 来压缩 html 文件,结果把正常的间距给压缩没了。翻了下文档,选择在使用 gulp-html-minifier-terser 压缩 html 时加上 conservativeCollapse: true 这个参数来解决问题。
Hello, AutoCorrect, and Goodbye#
我在到处乱逛的时候,发现了 AutoCorrect 这个好东西。这个工具可以自动提示文章中英文混排的一些错误,并且可以使用命令行或 VSCode 插件进行自动格式化。
这听起来相当诱人——尤其是我写文章的时候一般都会手动在中英文之间加上空格,而使用这个插件以后,我就不用再花费时间来手打空格了。但是只使用了十分钟,我便卸载了 AutoCorrect 的 VSCode 插件。这是因为 AutoCorrect 的自动格式化在各式各样的 Markdown 方言面前有些发力。例如 Hexo 支持文章中以 {% tag_name ..args %} 的方式来使用标签插件,但是 AutoCorrect 的自定义 textRules 不支持使用正则匹配来忽略这些特殊方言语法,而我又经常需要使用这些标签插件,因此我最终还是卸载了这个插件。
Hello, 赫蹏#
赫蹏(hètí)是专为中文内容展示设计的排版样式增强样式/脚本。因为我博客不需要使用赫蹏的字体,因此我按照下面这篇文章,提取了赫蹏的标点压缩和自动中英混排间距功能放到了博客里。
{% link ‘博客排版 - 挤压中文标点符号’ 大大的小蜗牛 https://www.eallion.com/cjk-punctuation/ %}
效果还是不错的:

结果到了手机端一看,括号和逗号直接连在一起了,排查后发现,是因为霞鹜文楷最近支持了 OpenType 的 halt 特性。不知道为什么只有移动端的字体应用了该特性,导致 PC 端检查的时候没问题,移动端一看标点重叠,于是用 CSS 的 @supports 规则把这个 bug 修复了。希望火狐后续能支持 text-spacing-trim 特性吧。
另外,不知道为什么,自从我开始用赫蹏以后,手机端就不能正确显示霞鹜文楷的字体了,很怪。
体测#
非常不幸的,我这周要进行体测。厦大的体测规则是,只要本学期选修了体育课,就要参加该体育课老师所组织的体测,而我这学期选修了羽毛球课,因此必须参加。上次的月记 true里说过,我的膝盖受了擦伤。虽然不算严重,恢复得也还不错,但在周一的体测的时候,擦伤是没有完全恢复的。幸运的是,这周的体测不用考一千米——下周才考,所以我至少不会因为大量流汗感受伤口撒盐的痛苦了。
期中#
这周正好还是期中周,虽然大四基本没啥课了,但是为了凑够学分,我还是选了两门据说比较水的课:《经济学基础》和《多复变函数论》。
《多复变函数论》课程本身并不水,老师讲的很好,每节课都是黑板哗哗写,但是——我听不懂(悲)。说这门课「水」,其实是因为这门课是选修课,一般不会卡人,而且老师也知道这门课难度比较大,所以考的基本都是 PPT 上的东西,而且期中并没有考试,而是布置了整个课程唯一一次作业,内容也都是 PPT 上的东西,只要看懂 PPT 上的定理证明,自己写一遍就行了。唯一比较花时间的是老师的 PPT 没用 XeTaX 生成,导致中文复制出来全是乱码,OCR 又不好处理公式,只能慢慢手打了。
《经济学基础》倒是真水课,课程基本全念 PPT,作业也简单——导致我整个上半学期的课要么摸鱼要么翘了。因为保研已经结束了,绩点没啥用,所以这门课只需要不挂科,拿到学分就算成功。因此,直到考试前一天,我才开始突击复习 (预习),在 B 站上看一些经济学基础速成的视频,做一下往年的试卷,确保不会挂科。事实证明速成确实不靠谱,考试的时候一堆东西都是完全不清楚,不过靠着一点常识和推理,多少还是把大部分的题都做了,应该能及格……吧。

